Custom Headless eCommerce store built upon Shopify’s suite of APIs.
Design, Development, SEO, Content Modelling, eCommerceJan 2021 Brief
A custom eCommerce store was needed, with support for non-technical page building, content editing and product management.
The store also needed to facilitate the harvesting schedule and lead times for organically grown flowers.
Finally, the solutions must support the seasonal nature of this business.

The main tools & technologies used were
React, Next JS, Sanity CMS, TS, Styled Components, SWR, Shopify’s Storefront & Admin APIChallenge
When Corona took hold, many businesses needed to move online. For a small flower business in West Cork, Ireland, this was no different.
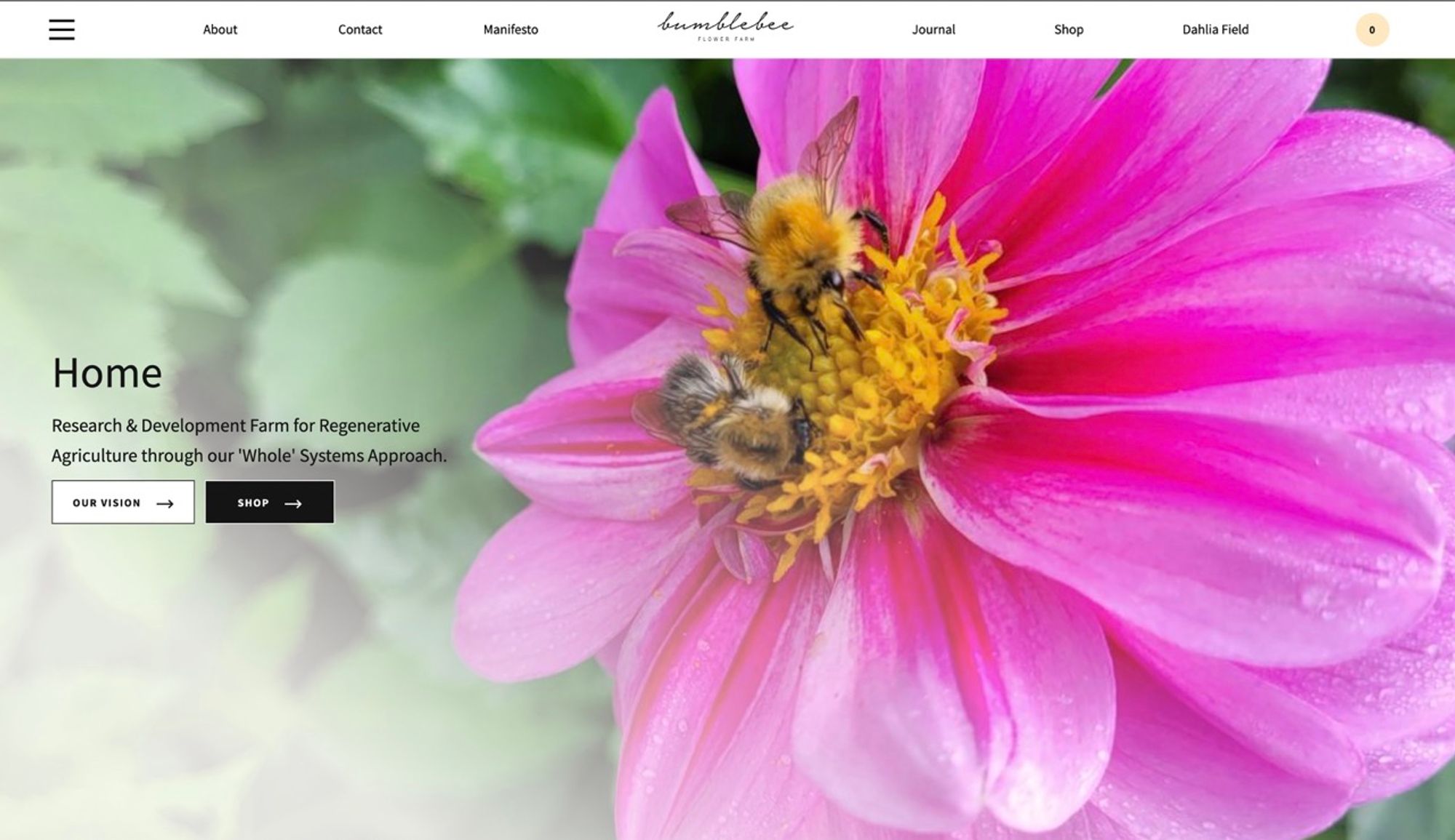
BBFF had a strong mission statement, which they wanted front and centre, while also offering a flower delivery service that supported their organic, home-grown ethos.

Process
With the sudden onset of Covid-19 and people being confined to their homes, demand grew incredibly fast. The store needed to be ready within a few weeks, not months. Due to this, we chose
Shopify, as it provided everything a merchant needed to run a store. Once the store was live, feedback from BBFF & customers fuelled continuous iteration.

The flowers would only be harvested on specific days, along with courier availability, which meant customers couldn’t just order on Tuesday and expect flowers the next day.
A custom cart experience was developed to meet these requirements, before passing the session to the Shopify checkout. This was accomplished using
Shopify’s Storefront & Admin APIs which made a simple flow for the customer. 
BBFF’s ethos was their number one goal, and they wanted a site that reflected that. The ability to add custom landing pages along with a beautiful editorial section allowed for long-form content that was eye-catching and easy to read.
Sanity.io CMS allowed for all of this, with a great DX to boot.
Visually, it was easy to see what was needed.
The flowers were beautiful, and truly the star of the show. Designing with this in mind, a minimal, muted colour palette was used to give the vibrant flowers room to breathe.
A significant portion of the target market consisted of an older generation, less familiar with online shopping and so many of the bells and whistles typically seen in eCommerce stores were excluded in favour of a streamlined experience.

Outcome
Using Sanity CMS to link content and eCommerce, providing a seamless way for them to manage all aspects of their online store.


Orders matched the harvesting schedule
Mission Statement is now front & centre
Non-technical page building
Significant increase in sales
Languages & Framework | Headless Commerce | Headless CMS | Deployment Platform | Styling Library |
React | Shopify | Sanity.io | Vercel | Styled Components |
Next JS | ㅤ | ㅤ | ㅤ | ㅤ |
Typescript | ㅤ | ㅤ | ㅤ | ㅤ |